20:53 HTML страничка | |
HTML страничка. По сравнению с обычной страничкой по шаблону Общий Одностраничный, HTML страничка лучше во многих отношениях. Но есть минус – нужно быть аккуратным, правильно писать теги. Тема HTML, довольно большая. Я расскажу только главное. Так, чтобы простой школьник-двоечник мог сделать без посторонней помощи, что хочет. Простые возможности HTML :
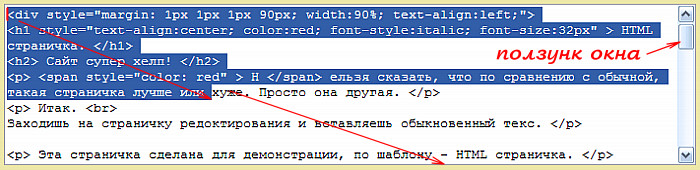
Эта страничка сделана по шаблону HTML. Как видишь внешне почти не отличается от страничек сделанных на Общем шаблоне, только немного уже, поэтому читать удобнее. Но, если надо, можно сделать много интересных и нужных элементов современного сайта. Итак. Получится страничка с текстом в одну строку. Перевод строки игнорируется. Некрасиво. Тогда вставляешь код. Видишь выделенное – это называется код HTML. Скопируй его и вставь на свою HTML страничку, и увидишь, что получится. Теги не трогай, а русские слова можешь заменить на свои. Как копировать HTML код.
Ну, что? Получилось? Говорю же несложно. Главное не повредить теги. Вывод.Простой текст, без картинок, лучше писать в HTML шаблоне. Рекомендации.HTML шаблон очень интересный. Интересно самой(самому) научиться им пользоваться. Но, обычному пользователю не очень нужен. А, с непривычки теги править сложновато. Тем не менее рекомендую хотя бы одну страничку сделать на HTML шаблоне. Догадалась? Страничку ссылки и баннеры. Устанавливать баннеры каталогов в разделе Счетчики, Баннеры Получается неравнозначный обмен. Из каталога получишь 1 ссылку, а каталог - столько, сколько страничек на твоем сайте. Ниже приведен код странички с четырьмя баннерами 88х31, расположенными в нижней части странички. Количество можно уменьшить или увеличить до 20 баннеров. | |
|
| |
| Всего комментариев: 0 | |